Download Svg Path Border Radius Css - 303+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i303.blogspot.com/2021/04/svg-path-border-radius-css-303-best.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Radius Css - 303+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Path Border Radius Css - 303+ Best Quality File Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This is possible, but you need to use more than just border radius. It was quite easy for me because i am familiar with how svg paths work.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It was quite easy for me because i am familiar with how svg paths work.

iOS like border-radius corners react component from reactjsexample.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Path Border Radius Css - 303+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Why not just animate the border radius attribute of the svg? Svg html change stroke color. The svg coordinate system starts from the top left corner. Reusing the syntax but under a different. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. I really need to commit to using gsap more in my daily work & demos.
Svg Path Border Radius Css - 303+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Path Border Radius Css - 303+ Best Quality File If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Why not just animate the border radius attribute of the svg?
Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius.
It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. SVG Cut Files
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
html - CSS inset border radius with solid border - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This is possible, but you need to use more than just border radius.
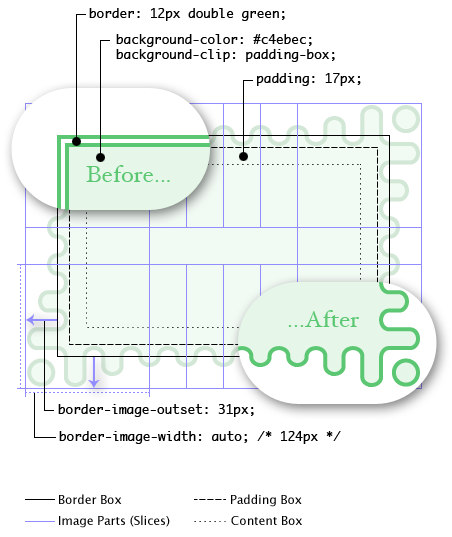
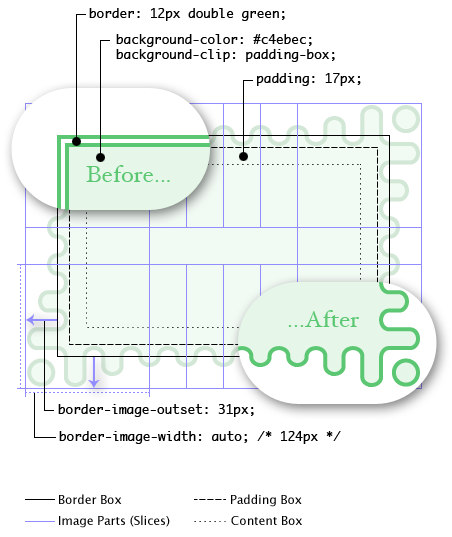
CSS Backgrounds and Borders Module Level 3 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius.
html - How to create a triangle in CSS3 using border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is possible, but you need to use more than just border radius. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! | Webクリエイターボックス for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. All of them offer things like variables and mixins to provide convenient abstractions.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Here's the current code and here's the wanted result. Learn how to use svg images as the border of any sized container.
Various Methods for Expanding a Box While Preserving the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
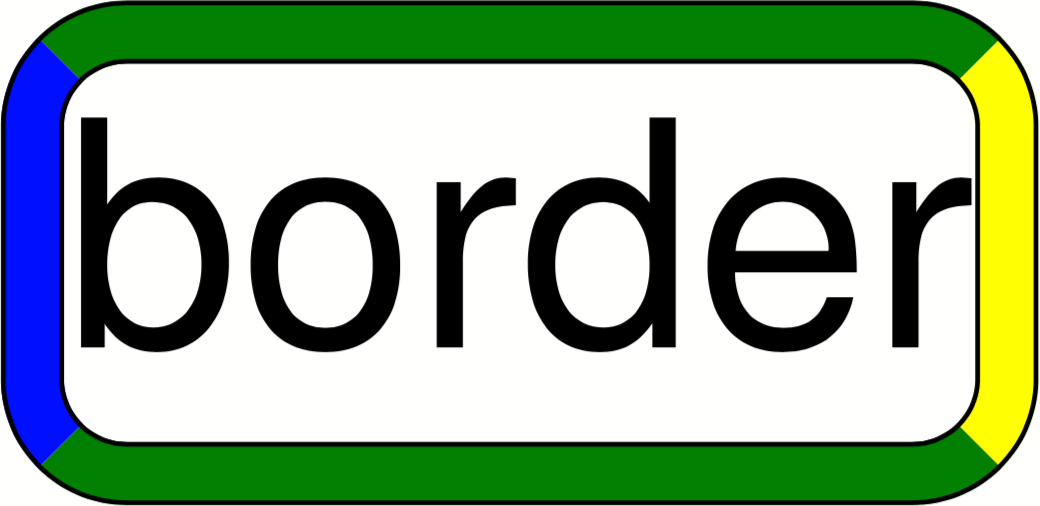
css - SVG path with border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
svg - css circles using border radius need to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
html - Fix border radius blur of background image in Edge ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius. It was quite easy for me because i am familiar with how svg paths work.
How To Build a Download Button with Microinteractions with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is possible, but you need to use more than just border radius. All of them offer things like variables and mixins to provide convenient abstractions. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
razor - Border-radius css rendering in PDF with ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
Getting Started with CSS Shapes: Wrapping content around ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
CSS border-radius Property ← Alligator.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This is possible, but you need to use more than just border radius. All of them offer things like variables and mixins to provide convenient abstractions.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Learn how to use svg images as the border of any sized container.
The Genuine Blogging for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius.
Fancy Border Radius Generator - Create Organic Shapes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
css - Repeating SVG Pattern as a Clip Path for Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Tooltip styles collection - CSS + SVG - Freebiesbug for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. This is possible, but you need to use more than just border radius. It was quite easy for me because i am familiar with how svg paths work.
Css Svg Path Drop Shadow Technique for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Download This chapter describes the syntax various implementation notes for svg paths can be found in 'path' element implementation notes. Free SVG Cut Files
CSS per creare contenitori obliqui o con forme geometriche ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This is possible, but you need to use more than just border radius. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This is possible, but you need to use more than just border radius. Css preprocessors help make authoring css easier. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
CSS border / Radius und PDF for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is possible, but you need to use more than just border radius. Learn how to use svg images as the border of any sized container. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
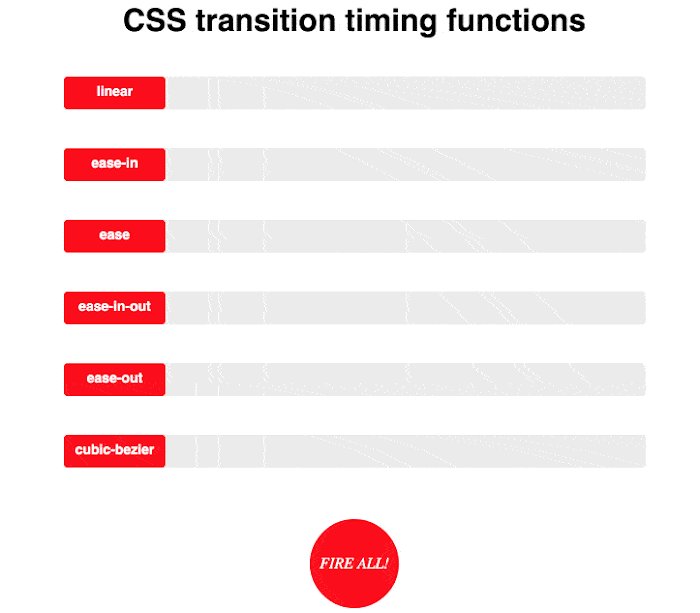
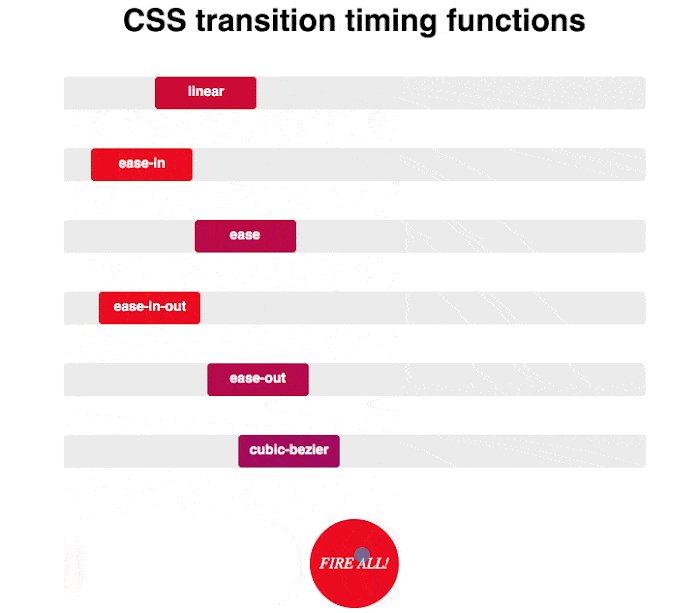
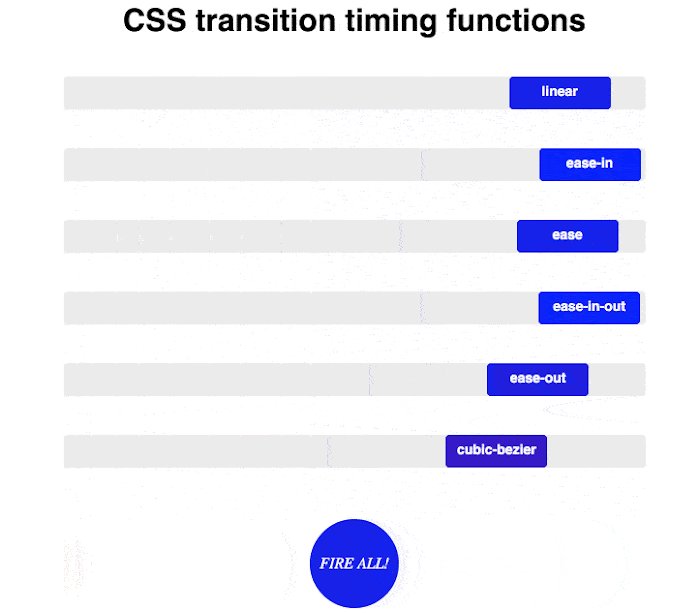
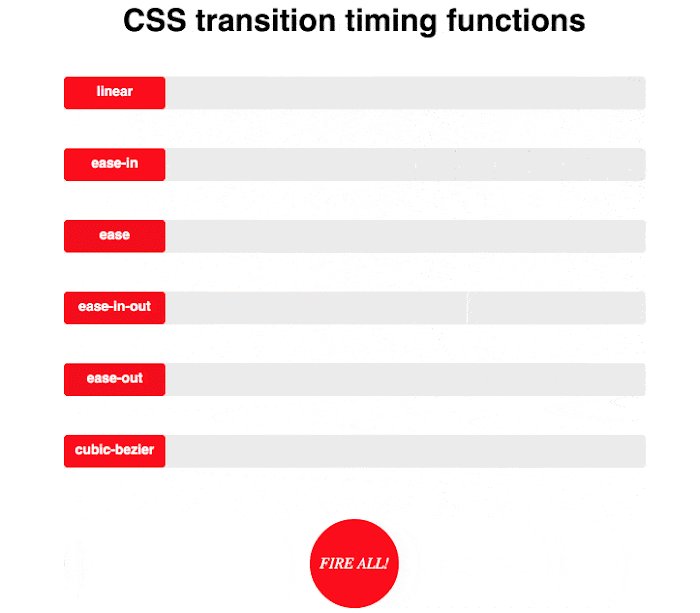
33 css transition tricks and effects examples - W3 Tweaks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius.
Ghost button. Animated gradient borders and text ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
CSS 动作路径标准 Motion Path 简介 • NimitzDEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Tricks for Using CSS translateZ() and perspective ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius. Css preprocessors help make authoring css easier.
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius.
CSS Backgrounds and Borders Module Level 3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This is possible, but you need to use more than just border radius. Learn how to use svg images as the border of any sized container.
It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius.
CSS 3 Generatory fajnych efektów for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
How do you make a curved div in CSS? - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius.
It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result.
Animate SVG - How to animate a path in SVG - Skippyweb for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius. Css preprocessors help make authoring css easier. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Learn how to use svg images as the border of any sized container.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
css - Creating an irregular border using an SVG clip-path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
html - How to squircle an app icon image with just CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius. Here's the current code and here's the wanted result. Css preprocessors help make authoring css easier.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
Tooltip styles collection - CSS + SVG - Freebiesbug for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is possible, but you need to use more than just border radius. It was quite easy for me because i am familiar with how svg paths work. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
How to clip border partially with CSS (or SVG)? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This is possible, but you need to use more than just border radius. Css preprocessors help make authoring css easier. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
This is possible, but you need to use more than just border radius. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
CSS border / Radius und PDF for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This is possible, but you need to use more than just border radius. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Css preprocessors help make authoring css easier.
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
